Možná víte, že objednávku do eshopu ve WooCommerce můžete zadat i ručně v administraci. Hodí se třeba na objednávky po telefonu atp. Pokud na objednávky máte navázaný nějaký další proces (například různé exporty), hodí se je evidovat na jednom místě. Přesnost exportů ale závisí na datech co jsou v objednávce zadané. Zatímco zákazníka web kontroluje aby vyplnil všechny požadované údaje, v administraci můžete vytvořit objednávku například bez adresy, telefonu nebo dokonce bez produktu (ano i to se stalo:)). U e-shopu kytkyodpotoka.cz jsem se tak setkal s prosbou, zda by i v administraci nemohla být nějaká kontrola na pole, která potřebujeme mít vyplněná.
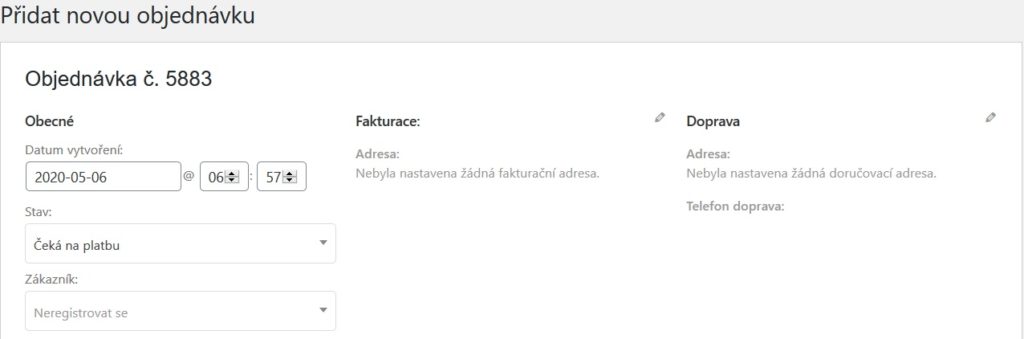
Pokud jdete do seznamu objednávek (WooCommerce – Objednávky), uvidíte nad tabulkou tlačítko Přidat objednávku. Po kliknutí uvidíte formulář na zadávání nové objednávky.

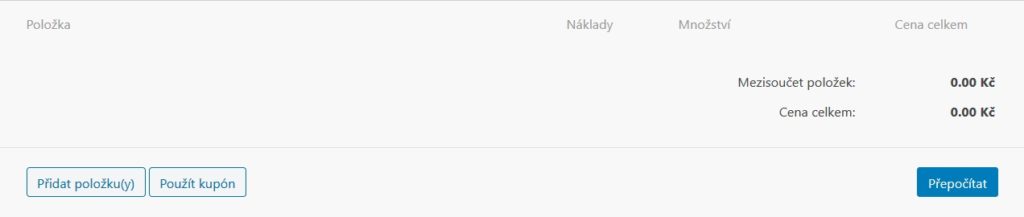
Po kliknutí na ikonu tužtičky u Fakturace a Doprava můžete vyplnit fakturační a dodací adresu zákazníka. Pod touto sekcí se nachází další, kde po kliknutí na Přidat položku(y) přidáváte produkty, dopravu a poplatky. Pokud jste plátci DPH uvidíte ceny bez daně. Po dokončení zadávání tak klikněte na tlačítko Přepočítat abyste viděli ceny i s DPH.

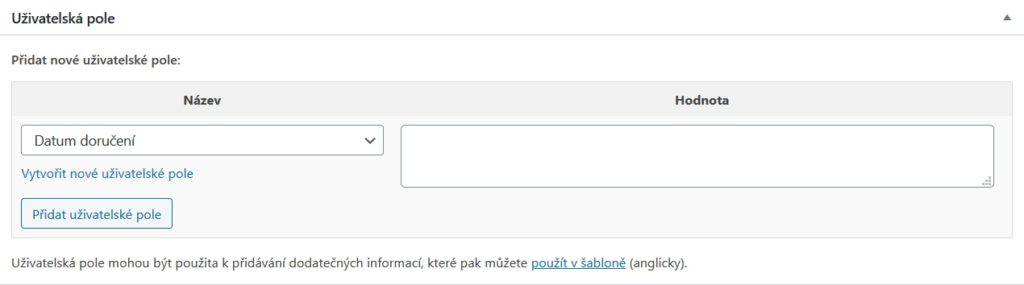
Pod přidáváním produktů je ještě sekce Uživatelská pole, kde můžete mít nějaká vaše vlastní pole k objednávce. Například na zmíněném e-shopu máme plugin na Datum doručení, který takové pole v objednávce vytváří.

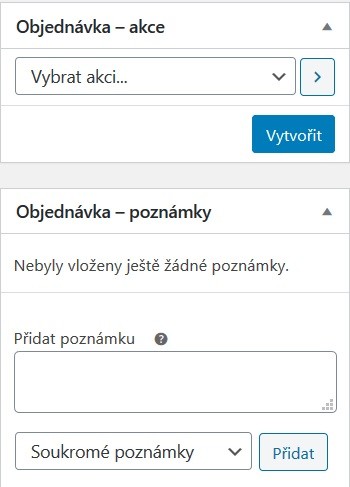
V pravé části pak vidíte panel, kde je tlačítko Vytvořit, kterým danou objednávku uložíte. Kromě toho je tam i na výběr z Akcí. Například můžete detaily objednávky odeslat zákazníkovi na e-mail. V sekci poznámky se pak evidují akce, které jste nad objednávkou provedli (přidání produktu, odeslání e-mailu zákazníkovi,…) Můžete si zde také zapsat svou soukromou poznámku nebo poznámku, kterou následně odešlete zákazníkovi.

Tak, těmito kroky můžeme přidat novou objednávku. Teď jak na kontrolu vyplnění polí. Do functions.php v child theme jsem zapsal kód, který vloží javascript do patičky stránky v administraci WordPressu. Tento javascript pak kontroluje vyplnění polí. Celý kód pak může vypadat takto:
add_action('admin_footer', 'lh_custom_order_control');
function lh_custom_order_control() {
?>
<script>
if (pagenow == 'shop_order') {
jQuery("button.save_order").on('click', function (e) {
var check = true;
var message = '';
e.preventDefault();
if (!jQuery(".order_item_id").length) {
var check = false;
message += 'Zadejte nějaký produkt. \n';
}
var first = jQuery("#_billing_first_name").val();
var last = jQuery("#_billing_last_name").val();
var address = jQuery("#_billing_address_1").val();
var city = jQuery("#_billing_city").val();
var postcode = jQuery("#_billing_postcode").val();
var phone = jQuery("#_billing_phone").val();
if (first == '' || last == '' || address == '' || city == '' || postcode == '' || phone == '') {
check = false;
message += 'Vyplňte potřebné údaje o zákazníkovi (jméno, příjmení, adresa, město, psč, telefon).\n';
}
if (!check) {
alert(message);
} else {
jQuery("#post").submit();
}
});
}
</script>
<?php
}Kód kontroluje vyplnění fakturačních údajů a jestli je zadaný nějaký produkt. Pokud ne, vyhodí hlášku a objednávka se neuloží.