Nedávno jsem na jeden web doplňoval autocomplete pro doplnění adresy pomocí Places API. Google na to má krásný návod a tak jsem si říkal, že budu mít rychle hotovo. Nicméně oproti ukázce jsem potřeboval pár změn a tak mě čekalo ještě pár dalších rešerší. Navíc pokud si jejich ukázku otevřete v JSFiddle (jak vás sami vybízejí), tak vám nebude fungovat.
Proto jsem se rozhodl sepsat krátký článek i s ukázkou doplnění do jednoduchého (a celkem běžného) adresního formuláře, s jakým se setkáte na každém eshopu (tudíž i při jeho tvorbě).
Google developers console – API key
Nejprve je třeba získat tzv. API key. Ten získáte z Google developers console. Zaregistrujte se a z API knihovny povolte Places API. Také je dobré nastavit omezení na to, kde váš klíč využijete. Tedy nejčastěji asi nějaká webová adresa. I kdyby se vám tak někdo dostal k vašemu klíči, nebude mu to nic platné. To souvisí s poslední asi méně příjemnou informací a to že to není zadarmo. Aby vám to fungovalo. Musíte váš projekt propojit s fakturačním účtem (tedy zadat kreditku). Platí se pak dle objemu vyhledávání.
Kód a ukázka na JSFiddle
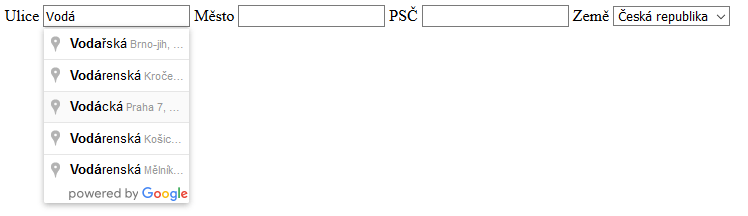
Pro testovací účely na JSFiddle můžeme naštěstí použít API key, který má Google ve svém návodu. V mém příkladu jsem vyhledávání adres omezil na Česko a Slovensko. Adresu zadáváme do inputu Ulice, kde nám budou vyskakovat návrhy na doplnění adresy. Po odklepnutí správného návrhu se nám pak adresa rozdělí do třech inputů (Ulice, Město, PSČ) a označí stát (Česko, Slovensko) v select boxu. Nejlépe si to vyzkoušejte na příkladu. Níže jen vysvětlení pár částí kódu:
Odkaz na použití Places knihovny. AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk je API key
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk&libraries=places&callback=initAutocomplete" async defer></script>
Hledání proběhne nad inputem Ulice
autocomplete = new google.maps.places.Autocomplete(
document.getElementById('l_ulice'), {types: ['geocode']});
Vyhledávání probíhá jen nad adresami v Česku a na Slovensku
autocomplete.setComponentRestrictions(
{'country': ['cz', 'sk']});
O vyzobání potřebných údajů, které nám google vrací a jejich doplnění do patřičných polí se pak stará funkce fillInAddress.
autocomplete.addListener('place_changed', fillInAddress);
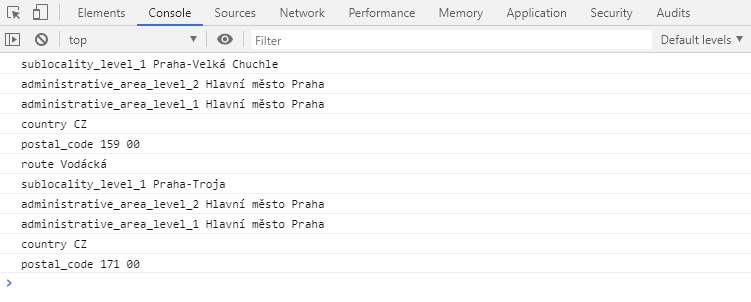
Do for cyklu v metodě fillInAddress() jsem přidal informativní výpis console.log(component.types[0] + " " + component['short_name']); V konzoli (FF a Chrome F12) tak zjistíte jak se komponenty jmenujou a co vrací za hodnoty.